- میهن وب هاست چطوره + کد تخفیف
- معرفی ۳ هاست پیشتاز وردپرس ایران
- هاست میزبان فا چطوره؟ + کد تخفیف
- عکس مارکت - خرید تصاویر شاتراستوک ، فروش عکس ، طرح وکتور ، موکاپ ، پوستر دیواری ، طرح های دکوراتیو
- فقط گیککی ها بخوانند
- نظر شما در مورد وی لرن در یک جمله!
- دوره های آموزشی درخواستی شما
- مشکل خطای 99% در دانلود برای برخی کاربران
- تغییر پسوند فایل در ویندوز 10
- مقایسه شرکت های هاستینگ ایران
آخرین مطالب
امکانات وب
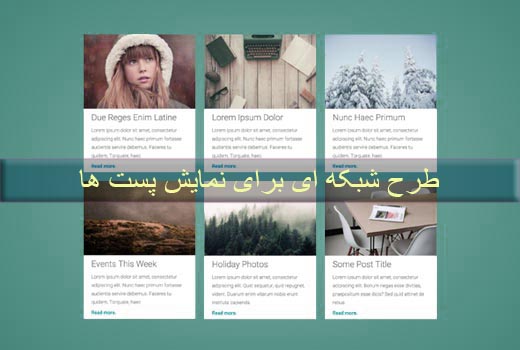
برای صرفه جویی در فضا و زیباتر شدن جلوه سایت خود میتوانید از طرح شبکه ای برای نمایش پست های خود استفاده کنید. اگر قالب سایت شما از این طرح پشتیبانی نمیکند و یا شما فقط برای بخش خاصی از سایت خود میخواهید از طرح شبکه ای استفاده کنید بهتر است از پلاگین Post Grid کمک بگیرید.

ایجاد طرح شبکه ای برای نمایش پست های وردپرس
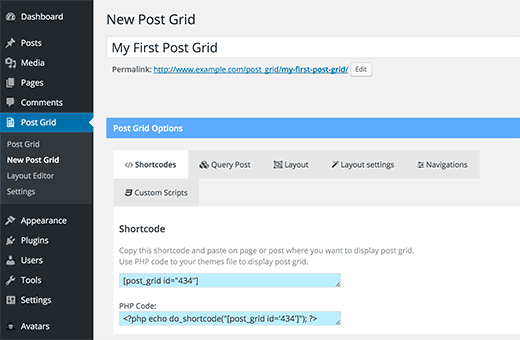
در صفحه پلاگین به مسیر Post Grid » New Post Grid مراجعه کنید تا طرح شبکه ای جدید خود را ایجاد کنید.

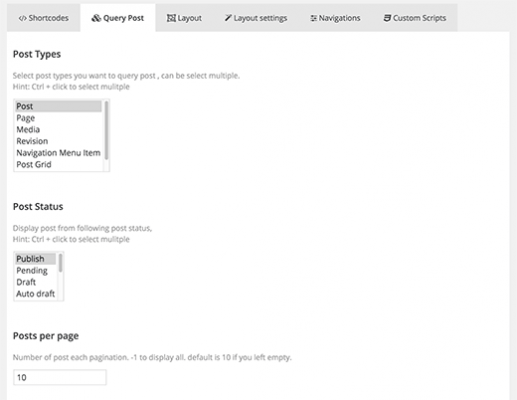
در این صفحه ابتدا به تب ‘Query Post’ بروید.
در این قسمت نوع پست ها و یا صفحاتی که میخواهید در طرح شبکه ی قرار داده شود را مشخص کنید.

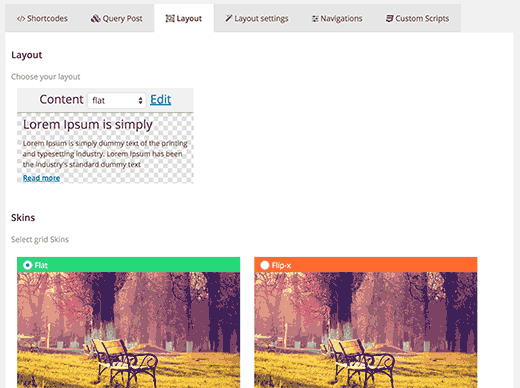
سپس به تب layout بروید. در این قسمت نحوه نمایش طرح خود را انتخاب کنید.

در این قسمت شما می توانید با کلیک بر روی دکمه ویرایش، طرح مورد نظر خود را ایجاد کرده و یا یکی از طرح های پیش فرض را انتخاب کنید.
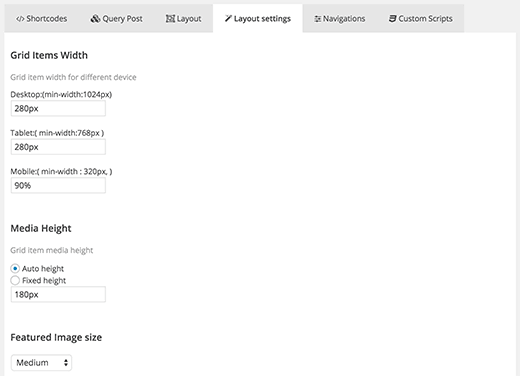
حال به قسمت ‘Layout Settings’ بروید تا تنظیمات مربوط به سایز را در آن انجام دهید.
در نهایت، به قسمت navigation رفته و سبک صفحه بندی خود را انتخاب کنید.
افزودن پست به طرح شبکه ای
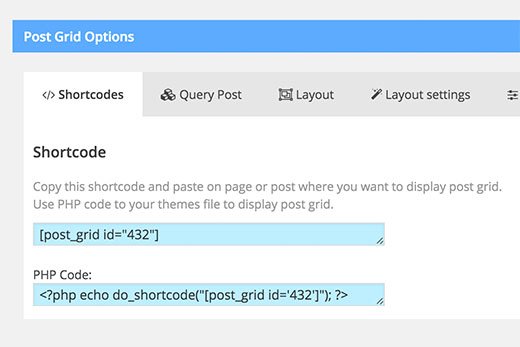
در قسمت shortcodes کد هایی وجود دارد که باید آنها را کپی کرده و در قسمت محتوای صفحه ای که می خواهید در آن طرح را به نمایش بگذارید قرار دهید.
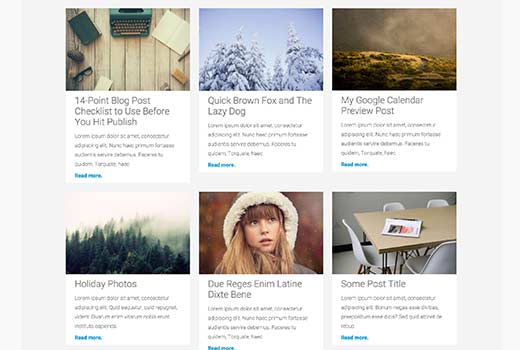
با ذخیره تغییرات و انتشار صفحه طرح شبکه ای شما ایجاد میشود.

منبع: wpbeginner
برچسب : نویسنده : استخدام کار html بازدید : 146