- میهن وب هاست چطوره + کد تخفیف
- معرفی ۳ هاست پیشتاز وردپرس ایران
- هاست میزبان فا چطوره؟ + کد تخفیف
- عکس مارکت - خرید تصاویر شاتراستوک ، فروش عکس ، طرح وکتور ، موکاپ ، پوستر دیواری ، طرح های دکوراتیو
- فقط گیککی ها بخوانند
- نظر شما در مورد وی لرن در یک جمله!
- دوره های آموزشی درخواستی شما
- مشکل خطای 99% در دانلود برای برخی کاربران
- تغییر پسوند فایل در ویندوز 10
- مقایسه شرکت های هاستینگ ایران
آخرین مطالب
امکانات وب
با سلام و عرض ادب خدمت شما دوستان؛
یکی از مواردی که در زیبایی و جلب توجه کاربران سایت موثر می باشد، اسلایدرها هستند! با استفاده از اسلایدرها می توانید اخبار مهم و یا محصولات فروشگاه خود را به بازدید کنندگان سایت معرفی کنید!! اسلایدرها قابلیت دسترسی سریع تر را برای بازدیدکنندگان سایت فراهم می کنند!
امروز در دکتر وردپرس با شما دوستان به بررسی افزونه ای برای ساخت اسلایدر ریسپانسیو در وردپرس می پردازیم!! پس با ما همراه شوید.
ساخت اسلایدر ریسپانسیو در وردپرس با Responsive Slider

در این آموزش برای ساخت اسلایدر ریسپانسیو پیشنهاد ما به شما نصب افزونه Responsive Slider – Image Slider است. زیرا این افزونه دارای افکت های منحصربفرد و زیبایی می باشد و کاملا ریسپانسیو است!!
این افزونه تا به امروز توانسته توجه کاربران وردپرسی بسیاری را به سمت خود جلب نماید!! برای همین بیش از 100,000 نصب فعال داشته است!! ما می خواهیم در این آموزش با شما دوستان به نصب و تنظیمات این افزونه بپردازیم.
شروع کار با افزونه
با دریافت افزونه، باید به پنل وردپرس بروید و افزونه را نصب و فعال نمایید. با فعالسازی می توانید گزینه تنظیمات اسلایدر را در پنل تنظیماتی سایت مشاهده کنید. بدین منظور برای ایجاد اسلایدر بر روی گزینه ی Huge Sliders کلیک نمایید.

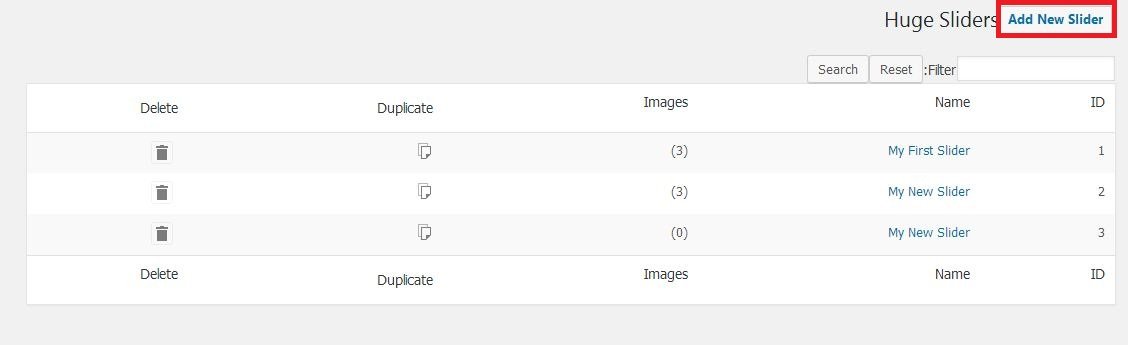
سپس با کلیک بر روی گزینه Huge Sliders وارد صفحه ی تنظیمات افزونه می شوید. به صورت پیش فرض یک اسلایدر ایجاد شده است! اما برای ایجاد اسلایدر باید بر روی دکمه ی Add New Slider کلیک نمایید.

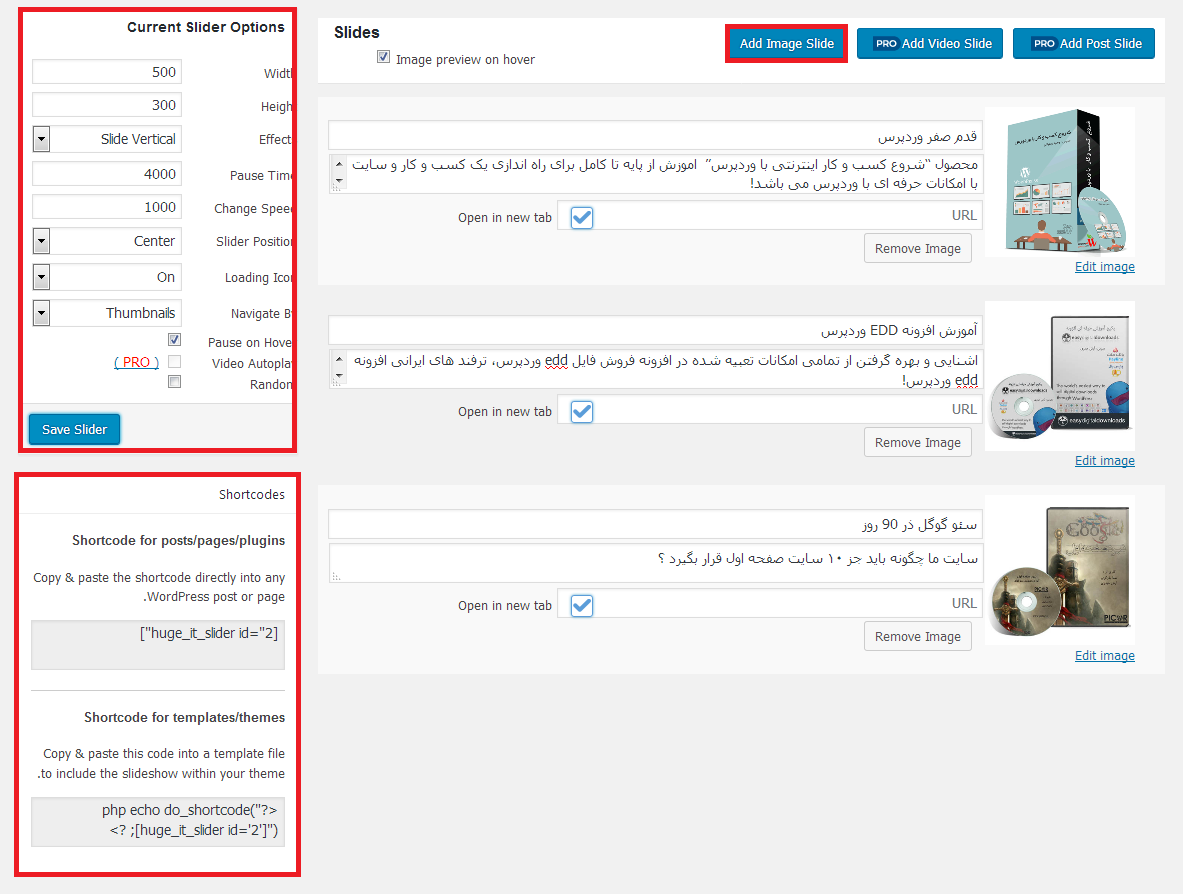
در صفحه جدیدی که مشاهده می کنید، بایستی بر روی Add Image Slide کلیک نمایید. سپس تصاویر مورد نظر برای اسلایدر را انتخاب نمایید.
توجه: در صورتی که می خواهید مطالب و ویدئو برای اسلایدر خود انتخاب کنید!! بایستی نسخه پرمیوم این افزونه را خریداری نمایید.

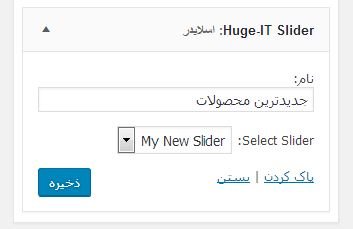
پس از انتخاب تصاویر اسلایدر، نوبت به تعیین عنوان و خلاصه متن برای اسلایدر می رسد!! که شما همانند تصویر زیر عنوان و متن مناسبی را وارد کنید.
اما در ادامه باید تنظیمات کلی و اصلی مربوط به اسلایدرها را انجام دهید. بدین منظور به بررسی تنظیمات جعبه Current Slider Options که در سمت چپ صفحه است، می پردازیم. در این بخش می توانید تنظیمات عرض، ارتفاع، افکت، مدت زمان توقف، سرعت اسلایدر، محل نمایش اسلایدر و… را انجام دهید. پس از شخصی سازی تنظیمات اسلایدر، بایستی این تغییرات را ذخیره نمایید.
مشاهده تنظیمات افزونه
در نهایت با ذخیره سازی تنظیمات از انتهای صفحه و بخش Shortcode، می توانید کدهای نمایش اسلایدر را مشاهده کنید!!
توجه!! اگر می خواهید اسلایدر را در یکی از برگه های سایت نمایش دهید، باید از شورت کد بخش Shortcode for posts/pages/plugins استفاده کنید. اما اگر می خواهید اسلایدر را در قالب وردپرس سایت خود قرار دهید، کد Shortcode for templates/themes را در یکی از فایل ها قالب و در محل مناسبی کپی کنید.
شما می توانید اسلایدری همانند تصویر زیر در وب سایت تان مشاهده کنید:

قابلیت های دیگر افزونه
این افزونه دارای ابزارک برای نمایش اسلایدر می باشد. با مراجعه به بخش ابزارک ها و انتخاب ابزارک Huge Sliders، اسلایدری را که ساخته اید در محل مناسبی نمایش دهید!!

با استفاده از این آموزش توانستید اسلایدر واکنش گرا با افکت های حرفه ای برای وب سایت خود طراحی کنید…
روزهاتون بهاری…
برچسب : نویسنده : استخدام کار html بازدید : 139